ここでは、Pixiaを使ってイラストの描き方を紹介しています。
・今よりイラストが上手く描きたい
・Pixiaで、どこまで描けるの?
・早く上達できるようになるの?
そういう人向けの内容となっております。
イラストを上手く描けると言うから、ここに来てみたけど…
ようこそ、それでは今から上手く描ける方法を教えます
ペンタブも用意あるし、こまめな保存も覚えたから、
まずはこれでいいんだよね!じゃあ、記事を見てみよう
イラストが苦手な人でもイラストが上手くなるように、分かりやすく説明したいと思います。
・イラストが上手く描きたい
という方は、このページを最後まで目を通してください。
思いのままに描けるソフトなので、実際に触ってみると、感覚で覚えられると思います!
ここは、その手助けになればと思い、2008年から趣味で描いてきた私がお手伝いします。
とはいえ、結論から申し上げますと、前にも書きましたね?
動機と愛情が必要です!関心をなくしたイラストを何度描こうとも上達しません。
あとは、とにかく描くことです!そうすれば、イラストにも変化が表れます。
それらのことだけは忘れることなく、心にとどめておきましょう。
少しでも上手く描けるようになりたいですか?
さぁ、それではミニ教室の始まりです!
まずは、描きたい写真を用意しましょう。
今回のために、用意した写真はこちらです。

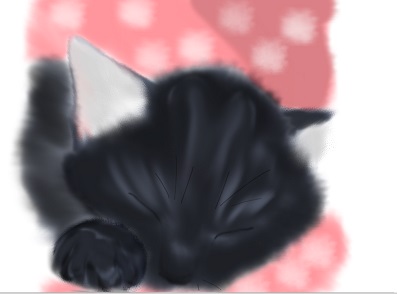
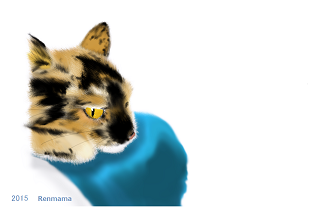
完成したイラストから、まずはお見せします。
集中して4時間の作品です。ちょっと手直ししたい気分ですが(笑)
改めて思いますが、やっぱり描くとなると、なかなか難しいですよね?

動物の寝顔は特に難しいとされています。←言い訳ではなく(汗)
では、どうすればイラストが上達するかを今から解説していきます。
因みに、ソフトはPixiaで進行していきます。
前回、ペンデータと話しましたが、検索していただけると出てきます。

もし、ダウンロードされたのなら、基本的にはCドライブに入れます。

反映されていたら完了です。
さっそく描いてみましょう
の前に、準備です(笑)

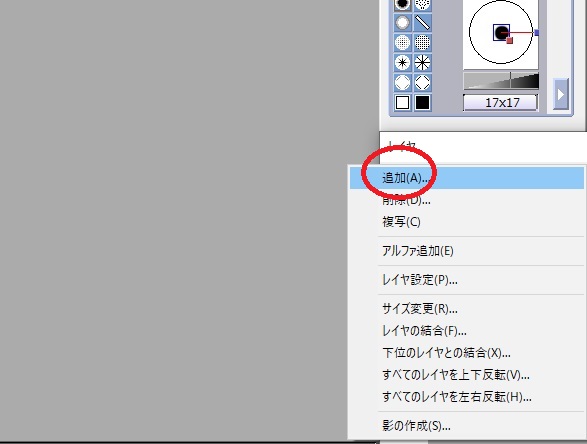
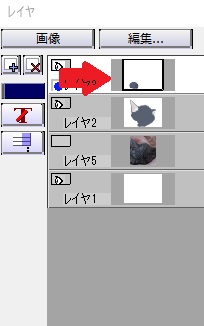
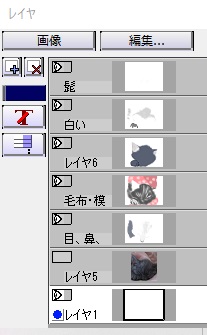
次に大事なのがレイヤーを下のように、追加することです。

レイヤーは、複数追加していきましょう。
その一枚に写真を張り付けますが、ここでペイントを使います。

そして、描く写真の範囲してから、コピーを押します。
それをレイヤーに張り付ける作業をします。ここまでは大丈夫ですか?

あとは写真が表面化されているので、写真を載せたレイヤーの移動を矢印まで持っていきます。
そのあとに大事な作業があります。
移動させたレイヤをクリック、「乗算」の50%にします。以下の通りです。

ここからが本番です!


描く部位を小分けにして、描きましょう。
理由としましては、そのほうが修正がきくからです。
矢印のレイヤーは、足の部分です。こうやって分けていきます。

それは、ぼかしとこする機能です。
描いてはその部分をぼかしたり、こすったりします。
物は試しです!実際にやってみてください。それぞれ違いを実感すると思います。

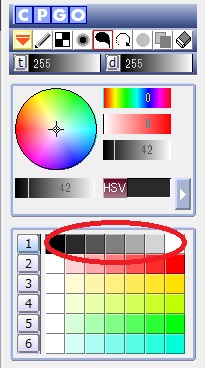
また、描いているのに使用した色は、主に黒です。
描くときは、徐々に濃い色を使って、そしてレイヤーも色も使い分けましょう。

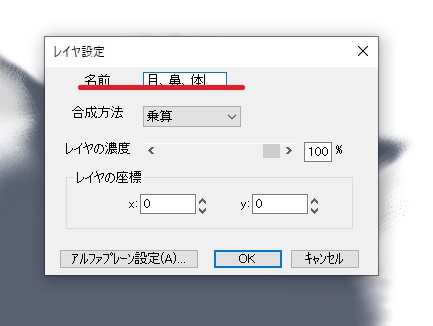
先ほども言いましたが、部位ごとに使い分けをして色を塗るために、
それぞれに分かりやすく、名前を付けてみましょう。
これは、「目、鼻、体」とありますが、それぞれ離れている場所を一枚に押さえるためです。
※レイヤーが多いと、それだけソフトにも負担を与えます。気を付けてください。

途中で、保存していなかったため、イラストが消えるというアクシデントがありました。
が、スクショを撮っていたため、続きから描くことができました。
皆さん、くれぐれも保存はこまめに!
話を戻して、元の写真を含めると、レイヤーは7枚使いました。
前もって、多めに用意することをおすすめします。

ついに終わりが来ました!
最終仕上げです。
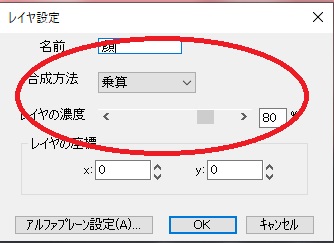
描いたものを「乗算」、「重ねる」などの設定がありますので、
色合いの調整を行ってください。
この部位は薄めにしたい場合などは、「乗算の80%」などです。
実際に試して、変化に実感してください!誤魔化しがきくのは、この機能です(笑)

もし、すべてのレイヤーを「乗算の100%」に設定すると、こうなります。
全体のバランスが悪く見えますね?顔の表情もよく見えません。
ですが、設定をそれぞれ変更すると、こうも変わります。

ビフォーアフター、見ていただけたでしょうか?
調節って、改めて大切なものなんです。
それを今回のメゾットで学べることができたなら幸いです。

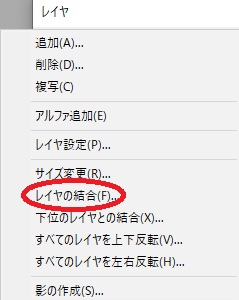
それで、すべてのイラストを結合してください。
それで新たに完成した絵の保存ができます。お疲れさまでした。
●まとめ
- ペンデータを増やしたい方は、事前にダウンロードしておいたほうがいいです。
- 失敗してもいいように、レイヤーを多めに用意してください。レイヤーはいつでも追加できます。
- レイヤーを使って、写真の上からなぞるように描きましょう。
- 消しゴムの機能がありますが、ここは白で消したい部分を消してください。レイヤーの色が変わります。
- そして乗算や重ねるを多様に駆使し、理想的なイラストに仕上げてみてください。
1,レイヤーを多めに用意する。
2,消しゴム機能は使わない!
3,乗算や重ねるを使ってみる。
…これで私でもちゃんと上手く描けるかな~?
要点はバッチリ覚えましたね?
じゃあ、次の記事ではポーズの話をしましょうか?
あ、そうか!Pixiaで描くためにも、ポーズは必要なんだね?
早く次の記事も読みたいなぁ
いかがだったでしょうか?
少しは、お役立ち情報として、活用できそうですか?
なるべく画像を投入して、説明してみましたが、実践できそうですか?
今回学べたことをぜひ実践してみてください。
最初にたくさん描くしかないと言いましたが、
ここまでは初心者でも簡単にイラストを描ける方法、イラストを描くことが
楽しくなる描き方を紹介したつもりです。
ぜひ、これらを参考にして好きなイラストをたくさん描きましょう。
イラストに少しでも変化があれば嬉しく思います。
長々とお付き合いいただき、ありがとうございました!




コメント